Dans le dernier article, nous avions vu comment mettre en place le chiffrement TLS.
C’était le premier pas d’une longue série de paramètre pour sécuriser notre application web. Dans cet article, nous allons voir comment mettre en place une configuration optimisée et sécurisée de Nginx.
Un outil pour les configurer tous
Nginx est un outil très puissant. Et qui dit très puissant, dit également beaucoup de paramètre à prendre en compte.
Heureusement nous pouvons trouver des générateurs de configuration pour Nginx.
Par exemple vous en trouverez un sur le site de DigitalOcean : https://www.digitalocean.com/community/tools/nginx?global.app.lang=fr
Vous pouvez le configurer comme ci-après, qui devrait s’adapter à presque toutes les configurations.
Configuration de Nginx
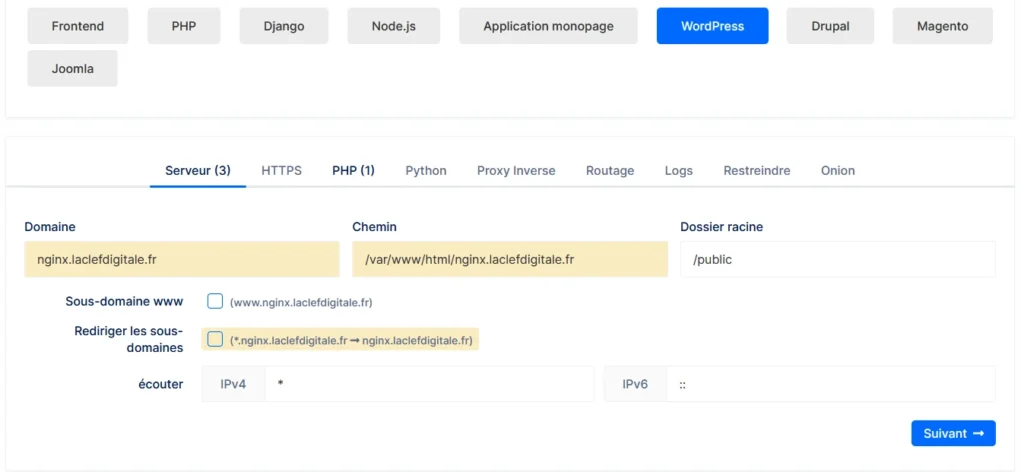
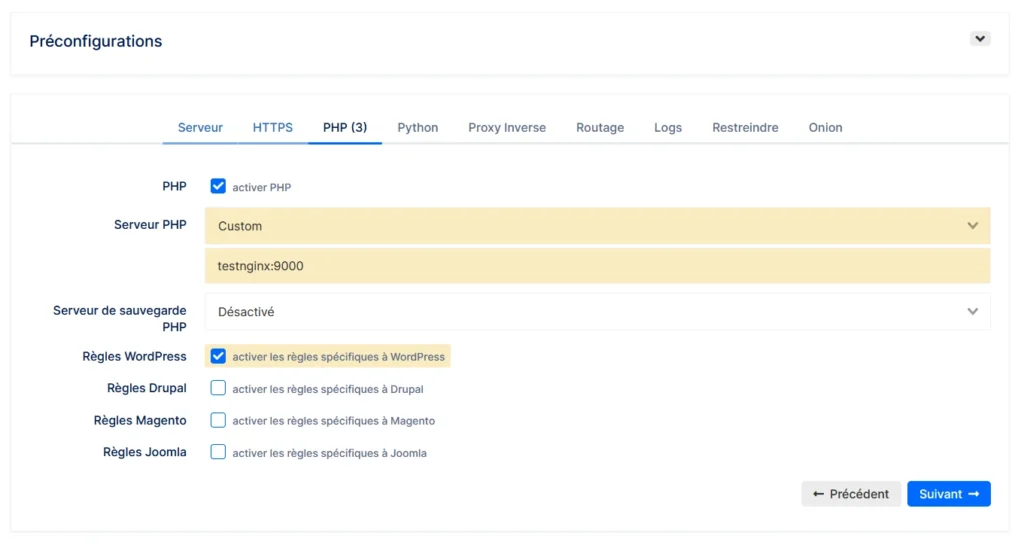
Dans la partie Pré-configurations, cliquez sur WordPress. Remplissez l’onglet Serveur.
La partie Chemin est très importante car c’est le chemin que Nginx empruntera pour accéder au site. Si vous hébergez un seul site, la configuration par défaut devrait suffire. Par contre si vous en hébergez plusieurs, chaque application devra avoir un chemin unique.

On laisse l’onglet HTTPS par défaut.
Dans la partie PHP, on vérifie que activer PHP et activer les règles spécifiques à Wordress sont bien cochés. Dans serveur PHP, on définira les noms d’hôtes comme dans l’article précédent.

On laisse les autres onglets par défaut. On active ou non le logging.
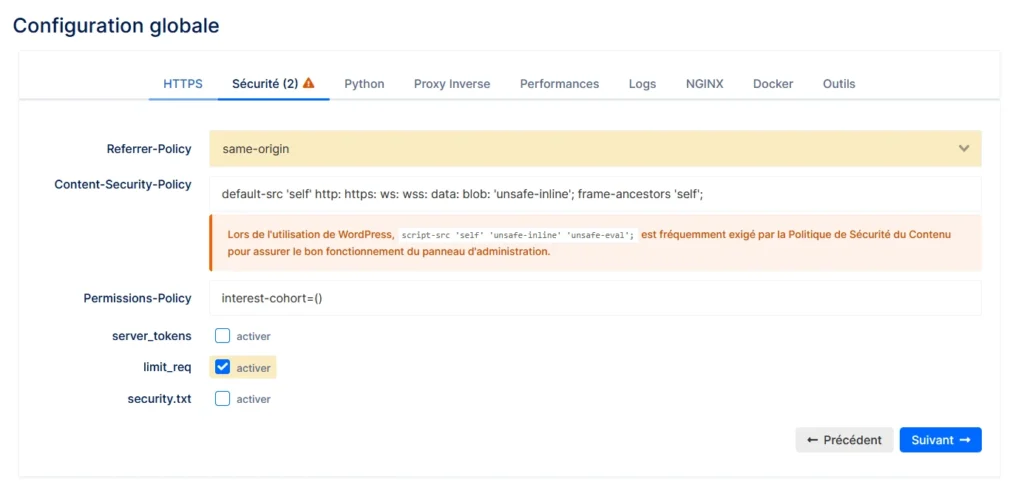
Dans la partie Configuration globale, il faudra cocher limit_req et bien vérifier que server_tokens est décoché. Le premier agira comme une protection contre les attaques de type flood et le deuxième, cachera l’identité de notre serveur Nginx.
On en profitera également pour modifier le Referrer-Policy en same-origin, pour protéger la vie privée de nos utilisateurs.

Vérifiez dans l’onglet Logs qu’ils sont bien activés en warn ou error.
Dans l’onglet Docker on cliquera sur Configurer pour Docker et on décochera les deux cases. Le but étant de passer le user en nginx et le pid en /var/run/nginx.pid dans l’onglet NGINX.
De plus, nous avons déjà nos propres fichiers dockerfile.
En descendant la page nous trouvons nos fichiers de configuration.
Harmonisation des fichiers Nginx
Nous remarquons que les fichiers ont été configurés avec un chemin d’accès.
Nous allons donc modifier notre fichier docker-compose.yml, pour y introduire ces nouvelles données.
Dans la partie Nginx dans la sous-partie volumes, nous allons modifier comme ci-dessous :
volumes:
- ${WORDPRESS_LOCAL_HOME}:/var/www/html/nginx.laclefdigitale.fr
# - ${NGINX_CONF_DEFAULT}:/etc/nginx/conf.d/default.conf
# generale conf
- ${NGINX_CONF}:/etc/nginx/nginx.conf
- ${NGINX_MIME}:/etc/nginx/mime.types
- ${NGINX_SITES_ENABLED}:/etc/nginx/sites-enabled/:ro
- ${NGINX_CONFIG_IO}:/etc/nginx/nginxconfig.io/:roVous remarquerez que nous utilisons sites-enabled et non site-available. Nginx permet de faire un lien entre les deux. Nous grâce à Docker, nous lions directement le chemin vers sites-enabled.
Il faudra également modifier la partie SSL du fichier /etc/nginx/sites-enabled/exemple.conf, avec les répertoires que nous avons déterminé précédemment.
# SSL
/etc/nginx/ssl/live/example.conf/fullchain.pem;
/etc/nginx/ssl/live/example.conf/privkey.pem;
/etc/nginx/ssl/live/example.conf/chain.pem;Voici le contenu du fichier mime.types
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
text/mathml mml;
text/plain txt;
text/vnd.sun.j2me.app-descriptor jad;
text/vnd.wap.wml wml;
text/x-component htc;
image/avif avif;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-icon ico;
image/x-jng jng;
image/x-ms-bmp bmp;
font/woff woff;
font/woff2 woff2;
application/java-archive jar war ear;
application/json json;
application/mac-binhex40 hqx;
application/msword doc;
application/pdf pdf;
application/postscript ps eps ai;
application/rtf rtf;
application/vnd.apple.mpegurl m3u8;
application/vnd.google-earth.kml+xml kml;
application/vnd.google-earth.kmz kmz;
application/vnd.ms-excel xls;
application/vnd.ms-fontobject eot;
application/vnd.ms-powerpoint ppt;
application/vnd.oasis.opendocument.graphics odg;
application/vnd.oasis.opendocument.presentation odp;
application/vnd.oasis.opendocument.spreadsheet ods;
application/vnd.oasis.opendocument.text odt;
application/vnd.openxmlformats-officedocument.presentationml.presentation
pptx;
application/vnd.openxmlformats-officedocument.spreadsheetml.sheet
xlsx;
application/vnd.openxmlformats-officedocument.wordprocessingml.document
docx;
application/vnd.wap.wmlc wmlc;
application/wasm wasm;
application/x-7z-compressed 7z;
application/x-cocoa cco;
application/x-java-archive-diff jardiff;
application/x-java-jnlp-file jnlp;
application/x-makeself run;
application/x-perl pl pm;
application/x-pilot prc pdb;
application/x-rar-compressed rar;
application/x-redhat-package-manager rpm;
application/x-sea sea;
application/x-shockwave-flash swf;
application/x-stuffit sit;
application/x-tcl tcl tk;
application/x-x509-ca-cert der pem crt;
application/x-xpinstall xpi;
application/xhtml+xml xhtml;
application/xspf+xml xspf;
application/zip zip;
application/octet-stream bin exe dll;
application/octet-stream deb;
application/octet-stream dmg;
application/octet-stream iso img;
application/octet-stream msi msp msm;
audio/midi mid midi kar;
audio/mpeg mp3;
audio/ogg ogg;
audio/x-m4a m4a;
audio/x-realaudio ra;
video/3gpp 3gpp 3gp;
video/mp2t ts;
video/mp4 mp4;
video/mpeg mpeg mpg;
video/quicktime mov;
video/webm webm;
video/x-flv flv;
video/x-m4v m4v;
video/x-mng mng;
video/x-ms-asf asx asf;
video/x-ms-wmv wmv;
video/x-msvideo avi;
}
Une fois nos répertoires et nos fichiers créés, il ne reste qu’à redémarrer notre projet docker.
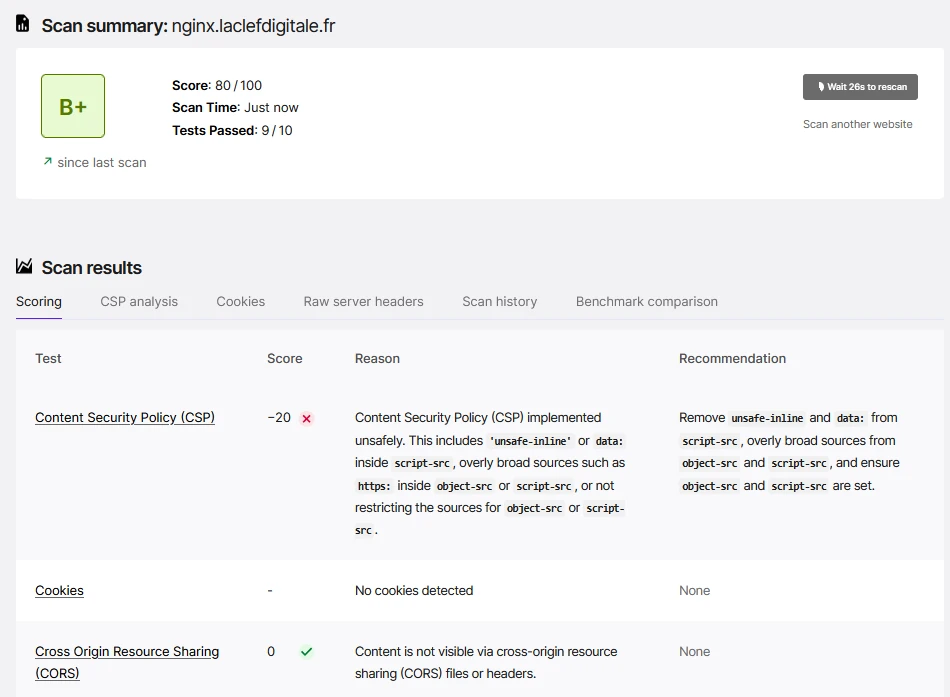
Maintenant en scannant votre site sur Moz observatory, nous obtenons un rang B+. Plutôt pas mal, pour une config générée par défaut 🙂

Pour conclure
Nous avons harmonisé notre arborescence de répertoire de travail sur Nginx. L’outil Nginx config, nous a facilité la mise en place d’une configuration optimisée et sécurisée de Nginx. Notre site web affiche désormais un B+ sur l’outil de protection de moz Observatory.
D’ailleurs nous nous apercevons que seule la partie CSP fait baisser le rang de notre application. Nous verrons lors d’un prochain article comment rajouter le CSP pour atteindre le rang A+ en sécurité.