Nous avions vu lors d’un précédent article, comment installer WordPress sous Docker. C’est toujours sympa d’avoir un site web à la maison. Mais çà serait tout de même bien plus génial si nous pouvions l’ouvrir au reste du monde.
Nous allons donc voir comment cela est possible grâce à l’installation de Nginx sous Docker.
Mise en place d’un nom de domaine gratuitement
Sans trop développer le sujet, le web tel que nous le connaissons est accessible grâce à des adresses ip. En faisant un ping vers Google ou un autre site, le serveur nous répondra avec son adresse IP.
Naturellement, pour des humains retenir une suite de nombre pour accéder à nos site préférés est un peu compliqué.
C’est à ce moment où le nom de domaine intervient. Il va translater les adresses IP en une translation plus simple et compréhensible pour nous tous.
Pour cet article nous utiliserons le service de Duckdns qui nous permet de bénéficier d’un nom de domaine gratuitement de la forme : XXXXXXX.duckdns.org
Nous pouvons donc commencer par créer un compte sur https://www.duckdns.org/
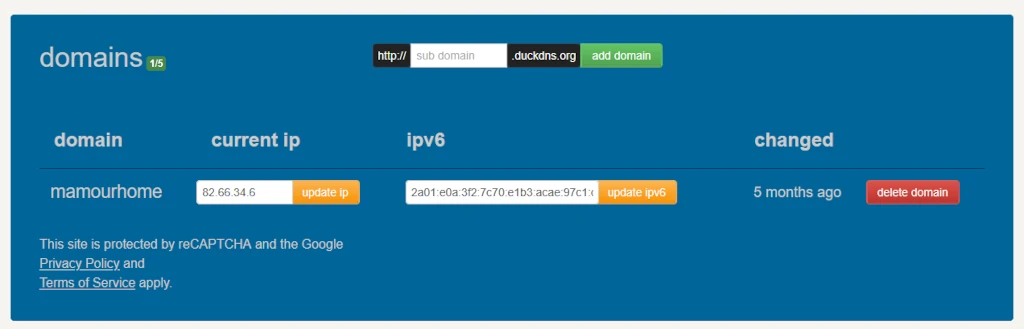
Une fois celui-ci créé, il nous suffira de choisir un sub domain et d’y attacher les adresses IP de notre serveur.
Dans mon cas, j’ai choisi mamourhome qui pointe sur L’IP de mon serveur.

Installation de Nginx sous Docker
Bien, maintenant que nous avons un nom de domaine, nous allons pouvoir installer Nginx sous docker.
On se crée un répertoire de travail. Et on y crée notre fichier docker compose.
service:
nginx:
image: nginx
container_name: nginx
env_file:
- .env
restart: unless-stopped
networks:
- nt_nginx
depends on:
- wordpress
ports:
- 80:80
- 443:443
volumes:
- ${WORDPRESS_LOCAL_HOME}:/var/www/html/:ro
- ${NGINX_CONF_DEFAULT}:/etc/nginx/conf.d/default.conf
- ${NGINX_LOGS}:/var/log/nginxVous pouvez rajouter à la suite le contenu du docker compose sur l’article traitant de l’installation de WordPress docker. N’oubliez néanmoins de rajouter le bon nom de réseau entre Nginx et WordPress.
Nous allons ensuite créer le fichier .env
${WORDPRESS_LOCAL_HOME}: ./wordpress
${NGINX_CONF_DEFAULT}: ./nginx/conf.d/default.conf
${NGINX_LOGS}: ./logsLa configuration de notre serveur Web est actuellement en version minimum.
Une fois que nous aurons récupérer les certificats let’s encrypt, nous rajouterons les modules manquants pour Nginx (la sécurité, le CSP, un peu d’optimisation, etc).
Création du fichier de configuration default.conf
Pour que notre Nginx puisse fonctionner correctement avec notre nom de domaine nous allons créer un fichier default.conf dans le répertoire ./nginx/conf.d/
Ce fichier indiquera ainsi l’emplacement du répertoire de travail du nom de domaine demandé.
Notre fichier default.conf ressemblera donc à ceci :
server{
listen 80;
listen [::]:80;
server_name mamourhome.duckdns.org;
set $base /var/www/html/mamour;
root $base;
index index.php;
location / {
proxy_pass http://backnginx;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_next_upstream error timeout http_500;
}
}
Une fois le fichier default.conf créé, vous devrez redémarrer votre service Nginx pour qu’il soit pris en compte.
sudo docker compose restart nginxPuis en tapant l’URL : http://mamourhome.duckdns.org, vous devriez arriver sur votre instance WordPress 🙂

Conclusion
Nous avons vu comment faire l’installation de Nginx sous docker. Celle-ci nous permet mettre en place un serveur pour appeler nos applications, tout en les rendant public grâce à un nom de domaine.
Le prochain article traitera de la mise en place des cetificats let’s encrypt grâce à Certbot, puis nous commencerons à optimiser et à sécuriser nos applications web.
