Dans cet article nous verrons comment effectuer l’installation de Hacs, Ewelink et Zwave-js-ui pour Home-Assistant.
Hacs rajoutera la boutique communautaire permettant d’installer des intégrations développées par la communauté.
Ewelink est une application parfois demandée pour contrôler certains modules Zigbee.
Et Zwave-js-ui vous permettra de coupler votre dongle Zwave à Home-Assistant.
HACS
De l’acronyme, Home Assistant Community Store, est la boutique d’intégration de la communauté de HA.
Celle-ci permet de télécharger des nouveaux éléments personnalisés et de les gérer de manière simplifier. C’est un peu comme le Playstore ou l’Apple Store.
Vous y trouverez de nombreuses intégrations très utiles qui vous simplifierons l’automatisation de vos périphériques. Nous pouvons noter Versatile Thermostat, qui vous permettra de configurer vos radiateurs avec précision et aisance.
Si vous avez suivi mes articles précédant, vous avez installé Home Assistant sous docker grâce à docker compose.
Cette fois-ci nous ferons quelques commandes pour configurer Hacs.
Entrer dans le container Home Assistant.
sudo docker exec -it homeassistant bashPuis nous téléchargerons et exécuterons le plugin Hacs.
wget -O https://get.hacs.xyz | bashUne fois ces commandes passées, vous pouvez redémarrer Home Assistant, puis vous y connecter, et allez dans le manu d’ajout des intégrations.
Paramètre > Appareil et service > Ajouter une intégration.
Vous devriez retrouver Hacs depuis la recherche.

Cocher toutes les cases. Il faudra ensuite créer un compte sur GitHub.
Puis cliquer sur le lien d’activation et coller le code indiqué.
Il suffira pour finaliser d’autoriser Hacs.
Vous pouvez désormais installer Versatile Thermostat et commencer à configurer vos radiateurs avec vos modules NodOn.
Ewelink
Ewelink smart home est une application qui permet de contrôler certains périphériques. Cela est très intéressant mais nos périphériques dépendent d’un cloud, et donc d’une connexion internet.
Nativement, Home Assistant ne permet pas de rajouter son intégration. Nous allons donc créer un container Ewelink qui nous permettra de contrôler nos périphériques en local.
Comme à notre habitude, nous allons créer un répertoire pour l’application.
Et compte tenu, que nous voulons garder un serveur propre, nous allons créer un répertoire qui référencera toutes nos plugins Home Assistant.
On se positionne donc dans notre répertoire HA, puis nous créerons un répertoire Add-on, puis dedans un répertoire ewelink.
cd home-assistant
mkdir add-on && cd add-on
mkdir ewelink && cd ewelinkNous allons maintenant créer notre docker-compose.yml
sudo nano docker-compose.ymlOn y indiquer le nom du service, l’image à utiliser, le nom du container, et le mode réseau host.
services:
ewelink_smart_home:
image: ewelink_smart_home
container_name: ewelink
restart: unless-stopped
network_mode: hostNous allons par la suite indiquer un fichier de variable d’environnement.
Ce qui nous permettra d’y stocker les variables demandées par l’environnement de l’application, l’url de HA, le token pour la communication entre eux deux, et le répertoire de données.
env_file:
- .env
environment:
- HA_URL=${HA_URL}
- SUPERVISOR_TOKEN=${TOKEN}
volumes:
- ${DATA}:/dataUne fois ceci fait, nous fermons le docker-compose et nous créons le fichier .env.
sudo nano .envPuis nous y déclarons nos variables.
TOKEN=votre_token_généré_depuis HA
HA_URL=http://IP_de_votre_instance_HA:port
DATA=./dataPour générer le token, il faudra ouvrir Home Assistant, cliquer sur votre nom en bas dans le menu de gauche.

Puis en haut à droite sur sécurité. En bas de cette nouvelle page, vous pourrez y générer un token de longue durée. Il faudra copier ce token dans la variable TOKEN de notre fichier .env.
Pour la variable HA_URL, il ne faudra pas oublier de préciser le port de connexion. Par exemple HA_URL=http://127.0.0.1:8123
Une fois tout ceci configuré vous pouvez lancer votre container avec la commande :
sudo docker compose up -dVous pourrez vous connecter sur l’URL de Ewelink sur le port 3000 : http://IP_du_serveur:3000
Zwave
Si vous êtes l’heureux possesseur d’une clef Zwave comme la Combee II, vous serez forcement intéresser pour installer Zwave-js-ui sur docker.
Nous l’installerons par docker compose. Vous trouverez le GitHub à cet adresse : https://github.com/zwave-js/zwave-js-ui/blob/master/docker/docker-compose.yml
Mais rassurerez-vous, nous allons expliquer comment le mettre en place.
Pour commencer, nous allons nous déplacer dans le répertoire add-on de Home assistant que nous avons créé précédemment. Puis nous allons créer un répertoire Zwave.
cd home-assistant/add-on
mkdir zwave && cd zwavePuis on crée notre fichier docker compose
sudo nano docker-compose.ymlDans ce fichier, on y indiquera le service, l’image, l’environnement et le réseau.
services:
zwave-js-ui:
container_name: zwave-js-ui
image: zwavejs/zwave-js-ui:latest
restart: always
tty: true
stop_signal: SIGINT
environment:
- SESSION_SECRET=mysupersecretkey
- ZWAVEJS_EXTERNAL_CONFIG=/usr/src/app/store/.config-db
# Uncomment if you want log times and dates to match your timezone instead of UTC
# Available at https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
- TZ=Europe/Paris
networks:
- zwavePour la SESSION_SECRET, vous pouvez générer un code aléatoire de vous même ou en utilisant pwgen.
Par la suite il faudra définir votre clef Zwave.
Pour cela, dans votre terminal, il faudra entrer cette commande :
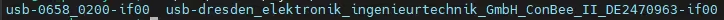
ls /dev/serial/by-id/Ce qui donne dans mon cas :

On construira ensuite les volumes et nous ouvrirons les ports du container.
devices:
# Do not use /dev/ttyUSBX serial devices, as those mappings can change over time.
# Instead, use the /dev/serial/by-id/X serial device for your Z-Wave stick.
- '/dev/serial/by-id/usb-0658_0200-if00:/dev/zwave'
volumes:
- zwave-config:/usr/src/app/store
# Or by using local folder
# - ./store:/usr/src/app/store
ports:
- '8091:8091' # port for web interface
- '3001:3001' # port for Z-Wave JS websocket server
networks:
zwave:
volumes:
zwave-config:
name: zwave-configN’hésitez pas à changer les ports, s’ils entrent en conflit avec d’autres appli.
Il ne reste plus qu’à lancer notre container, puis d’ajouter l’intégration Z-wave dans Home Assistant.
Il faudra indiquer pour le serveur websocket : ws://localhost:3001
Conclusion
Nous avons vu comment effectuer l’installation de Hacs, Ewelink et Zwave-js-ui pour Home Assistant sur Docker.
Nous avons maintenant tous les outils nécessaires pour commencer la configuration de notre maison intelligente.
Dans un prochain article, je vous montrerai comment mettre en place un thermostat avec le module NodON chauffage.
Il commence à faire froid, et çà sera très utile pour améliorer notre confort sans pour autant nous ruiner.

